Best Practices for Scanning Apps
This guide contains a collection of advice for building great scanning apps. While no two apps are the same, we believe that the recommendations in this guide are pretty universal.
Configure only the symbologies you need
Typically scanning apps only scan certain types of barcodes. It is therefore important to enable only those types, and to avoid enabling types that are not needed. This avoids unnecessary image processing and computation dedicated to locating and decoding these types.
Example: setting supported symbologies to Code 128 linear barcodes and QR codes:
EngineConfiguration API Reference
For variable-length symbologies like Code 128, Code 39 etc. it is also advisable to set minLen and maxLen according to your use case. For instance if you are scanning Code 128 barcodes with a length of between 8 and 10 characters, you could further restrict the configuration:
Example: setting minLen/maxLen for variable-length symbologies
Enable audio and vibration feedback
Audio and vibration user feedback is not a gimmick, it is an important part of the scanning user experience. There's nothing that can replace that satisfying beep after scan.
Choose an appropriate region of interest
The region of interest specifies the extent of the video feed where STRICH should to locate and decode barcodes. The larger this region is, the more time is spent in computation, and the longer it may take for a barcode to be detected.
Humans have a tendency to center the object of interest in their field of view. This principle (let's call it centrality) can also be applied to a camera feed. Make sure the region of interest is centered and its extent is appropriate for the barcode type. The region of interest is bounded by a viewfinder in the overlay, users will naturally try to center the barcode in the viewfinder.
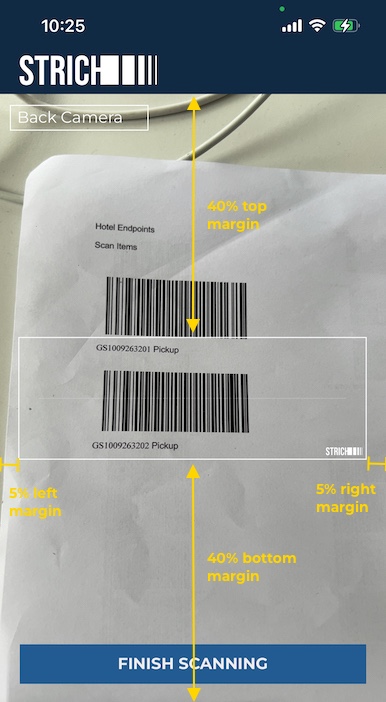
Example 1: narrow region of interest, suitable for 1D barcodes

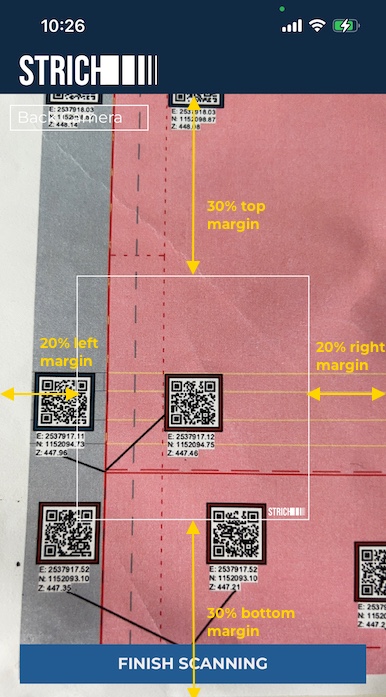
Example 2: square region of interest, suitable for 2D barcodes

Adding manual entry capability
There is always a possibility that a barcode type is supported by STRICH but can't be scanned because it is too damaged or otherwise illegible. Adding a fallback option to input a code manually using the smartphone's on-screen keyboard is therefore always recommended, especially for critical applications.
A subtle keyboard icon that toggles visibility of an input field, and focuses the field so the keyboard pops up usually works fine.