OutSystems Integration Guide
In collaboration with Stefan Nikolic, Senior Developer at Abeltech.eu.
Forge Component
The preferred way to integrate STRICH into OutSystems apps is by using our Forge Component.
Custom Integration
If you are for some reason unable to use the Forge component, The rest of this guide focuses on custom JavaScript integrations.
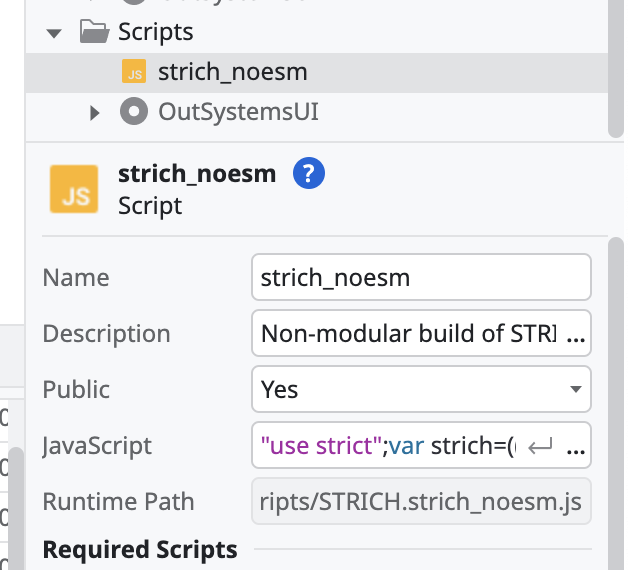
Adding STRICH SDK as a Script
Add the file strich-noesm.js from the NPM distribution or from a CDN to the module's scripts as described in Use JavaScript Code from an External Library. Note that OutSystems does not seem to support loading ES6 modules, so it is important to use the non-modular build instead of the regular strich.js distribution.

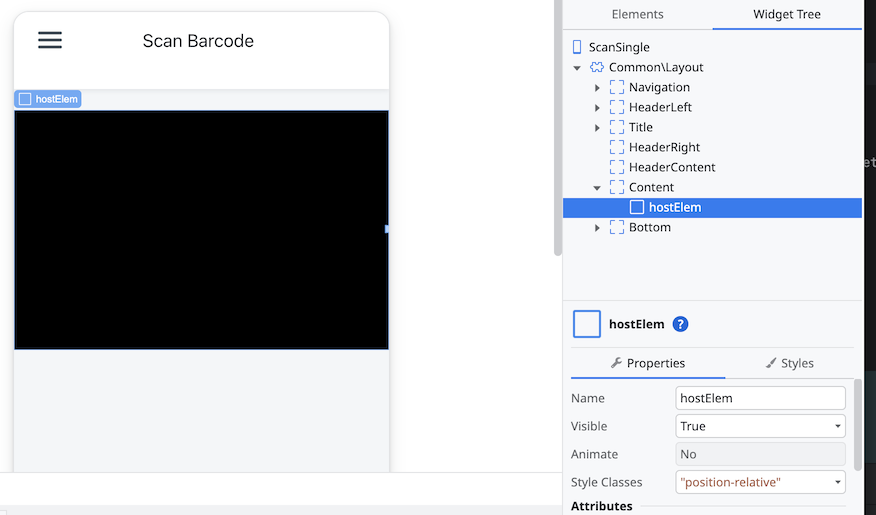
Adding a BarcodeReader to a Screen
Adding a Container host element
The BarcodeReader instance needs a widget in which it will live. Add a Container element and give it a name, here we used hostElem. Add the position-relative style class to the widget, so it will have relative CSS positioning, which is required for BarcodeReader.

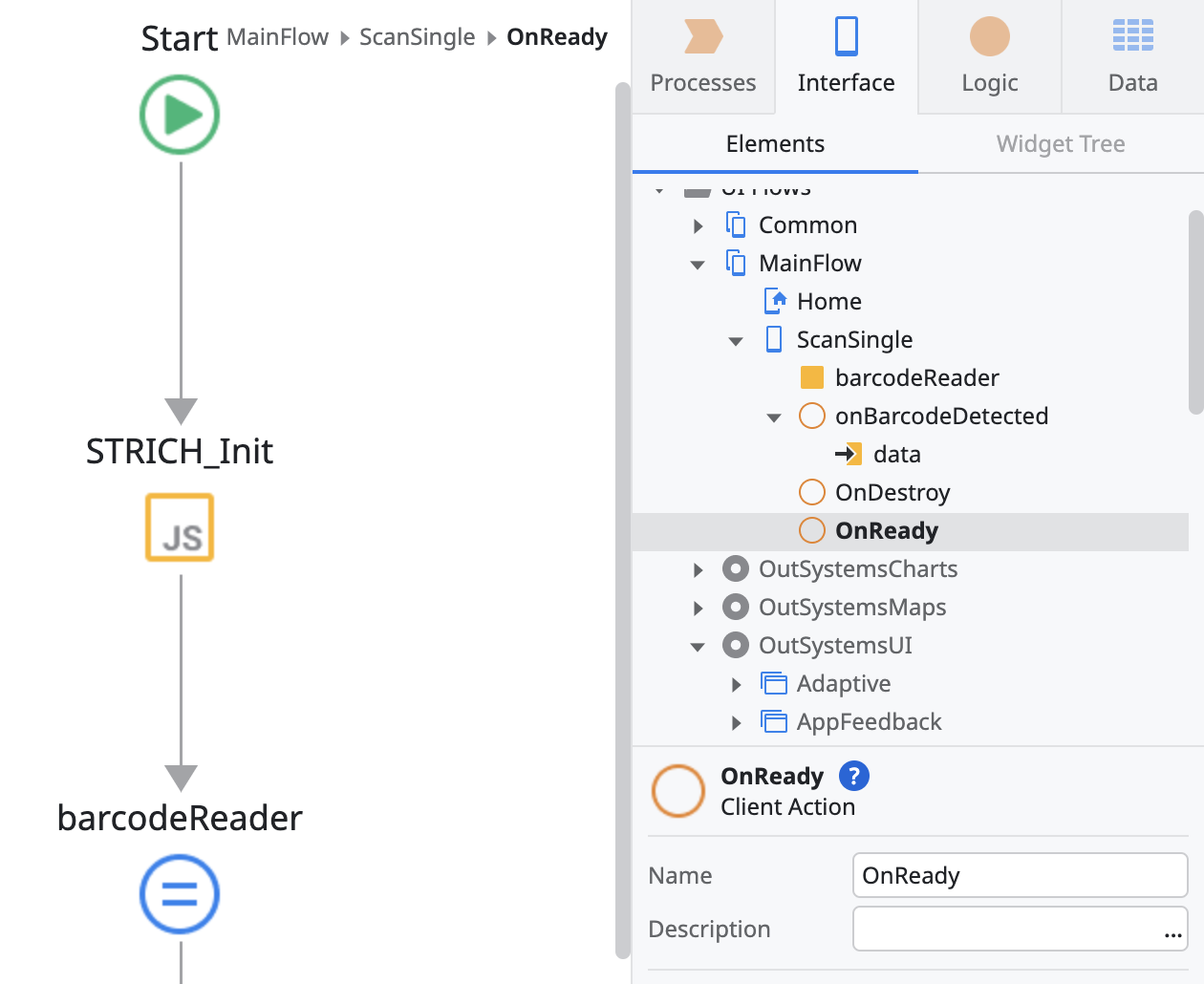
Initializing SDK and BarcodeReader in onReady
The onReady client action can be used to initialize the SDK and the BarcodeReader.

In the client action, we call a custom JavaScript block that receives the ID of the host widget as an input parameter. The ID is used to look up the DOM element, which is used to initialize the BarcodeReader. The script returns the initialization Promise as an output parameter, which is stored in a local variable by the client action. When a barcode is read, a client action is executed and passed the barcode data.
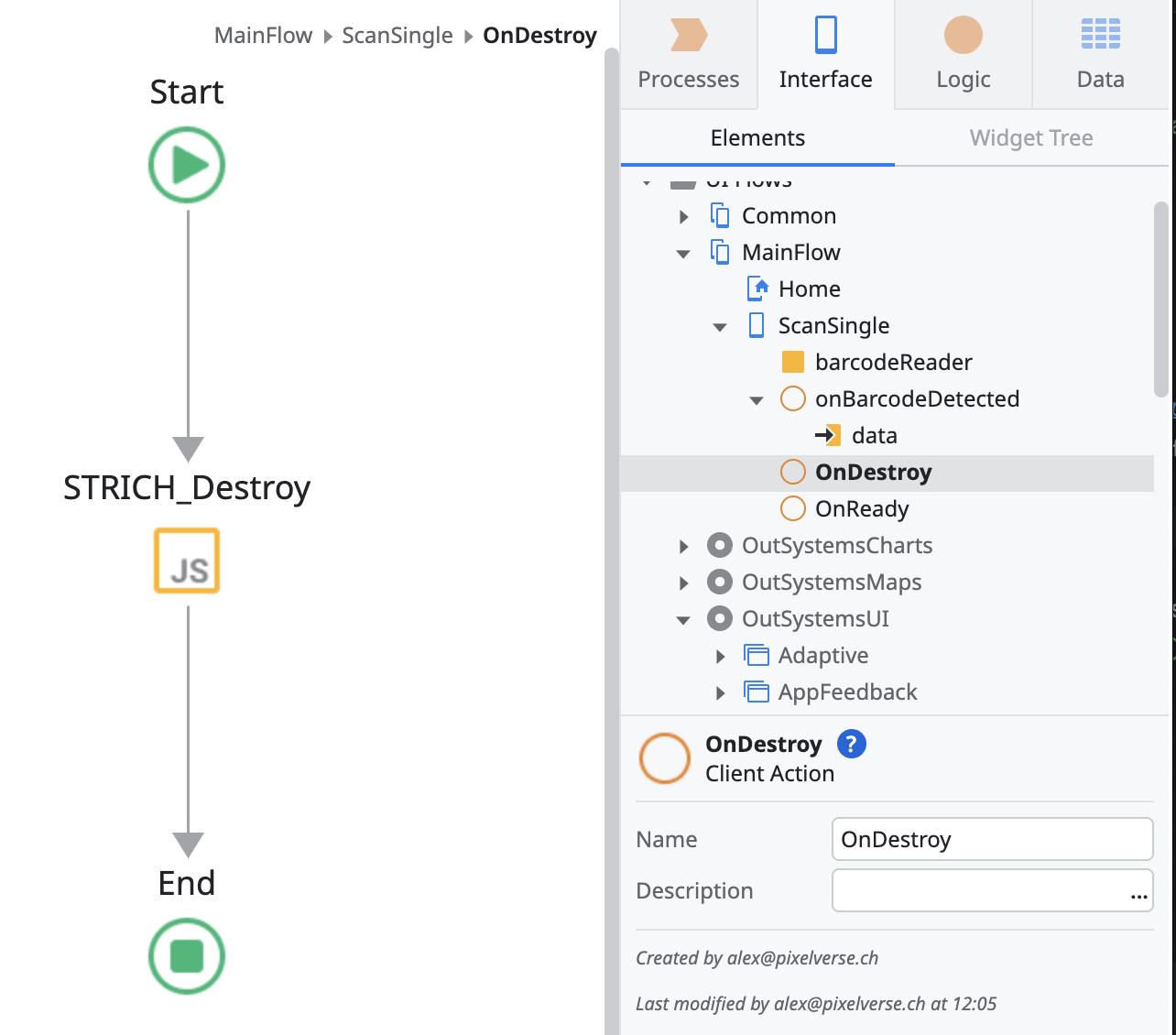
Tearing down BarcodeReader in onDestroy
The onDestroy client action can be used to destroy the BarcodeReader, causing the camera to be released for subsequent use.

The onDestroy client action receives the local variable containing the BarcodeReader Promise as an input parameter, and uses it to destroy the BarcodeReader when the screen is exited.